こんな質問が、、、
今回はこんな疑問にお答えしていきたいと思います。

ブログカードとは?
ブログカードはサイト内の使いやすさ、わかりやすさを高めてくれるとても重要な要素の1つです。
知りたい関連記事にパッとクロールさせる効果もあって、SEOにおいても欠かせないモノとなっています。
そこで今回はAFFINGER6を使っている人向けに、ブログカードの設定方法をご紹介します。
設定の手順
手順は以下の通り
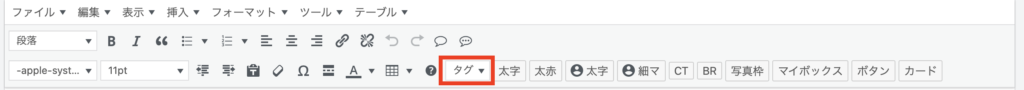
「タグ」→「記事一覧/カード」→「ブログカード」
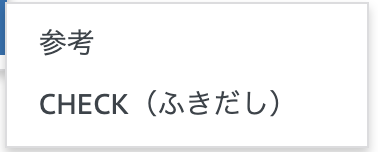
→「参考 or CHECK(ふきだし)」
2−1画像を使って解説

「タグ」をクリック。

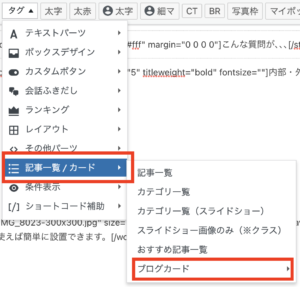
「記事一覧/カード」から「ブログカード」をひらく。

そうしますと「参考 or CHECK(ふきだし)」が出てくるのでお好みの方を使ってください。
「参考」をクリックすると
st-card myclass="st-no-shadow" id=" 〇〇〇 " label="参考" pc_height="" name="" bgcolor="#cccccc" color="#ffffff" webicon="st-svg-file-text-o" readmore="on" thumbnail="on" type="text"
「CHECK(ふきだし)」も同様に、クリックすると
〜id=" 〇〇〇 " label="" pc_height="" name="" bgcolor="#cccccc" color="" webicon="" readmore="on" thumbnail="on" type=""
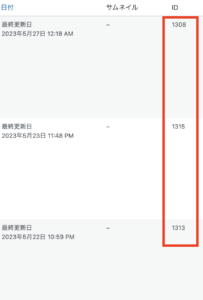
2種類とも似たようなコードが出てくるので、「赤い〇〇〇」のところに貼り付けたいブログ記事のIDを打ち込めば完成です。

サムネイルの隣に「ブログ記事のID」があります。
まとめ
機能が充実している分、使いこなすのが大変ですが慣れればこっちのもんです!
まずは行動してみて、色々と触れるところから始める。そんな一歩を踏み出してもらえれば幸いです。
まだWorldpressを開設してない方はこちらもチェックして見てください
-

-
参考【ほぼお金をかけずに】WordPressのはじめ方についてわかりやすく解説
こんな悩みが、、、 ・ブログ始めるの難しそう、、、 ・何から手をつければいいかわからない ・最初はいくらくらいかかるんだろう? この記事を読み終わる頃には、難しく考えていた ...
続きを見る
-

-
参考【ほぼお金をかけずに】WordPressのはじめ方についてわかりやすく解説
こんな悩みが、、、 ・ブログ始めるの難しそう、、、 ・何から手をつければいいかわからない ・最初はいくらくらいかかるんだろう? この記事を読み終わる頃には、難しく考えていた ...
続きを見る
